Pages
A “Kabootit page” defines the starting point for the Kabootit build process. Meta data associated with the page defines whether a page is published, what the theme template to use for the build, what section files to map to template tags, etc.
Development process
Once you have at least one theme template created, you can start creating Kabootit pages.
- Create a Wakanda page in the
src/pagesdirectory (you may have to use the file menu to do this) - Set up the Kabootit meta data in the pages property pane
Meta data
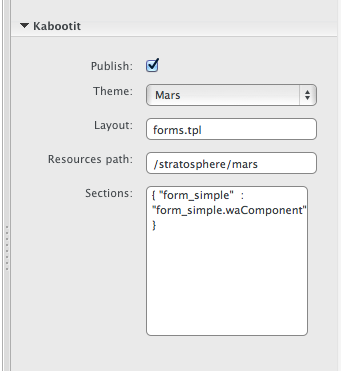
- Title: we use the default Wakanda title property to fill in the meta title tag
- Publish: quick way to toggle whether a page is built or not.
- Theme: name of the theme.
- Layout: name of the theme layout file (.tpl file in
/WebFolder/src/templatesdirectory or///templatesdirectory) - Resources path: typically something along the lines of
../themes/<theme folder name> - Sections: use a json object to specify all section tags in the theme layout

The associated page Resources path data point looks like this
/stratosphere/mars (/{{theme name}}/{{theme directory}})
Templates can either be stored in the theme or in projects. Templates stored in the theme are available to all projects while templates stored in project are only available to that project.
The page Resources path data point looks like this for:
- theme location
- project location